which ruby /usr/bin/ruby 기본 설치되어 있는 루비
Asciidoc을 이용한 기술 문서 작성
작성환경 만들기
install ruby
현재 버전 확인
rvm 설치
rmv(ruby version manager)를 설치합니다.
curl -sSL https://get.rvm.io | bash -s stable rvm reload rvm list known 으로 확인
우리가 원하는 버전의 ruby를 설치합니다.
rvm install ruby-2.4 rvm use 2.4 which ruby /Users/narusas/.rvm/rubies/ruby-2.4.1/bin/ruby
rvm 버전으로 루비가 바뀌었습니다.
bundler 설치
bundler를 설치합니다.
gem install bundler
gemfile 설치
이제 필요한 gem 을 설치하기 위해 프로젝트 루트에 Gemfile 파일을 만듭니다.
source 'https://rubygems.org' gem 'guard' gem 'guard-shell' gem 'asciidoctor' gem 'asciidoctor-diagram' gem 'guard-livereload' gem 'yajl-ruby'
guard 설정
guard는 특정 파일/폴더를 지켜고보고 있다가 변경이 발생하면 명령을 수행하는 데몬입니다.
프로젝트 루트에 Guardfile 파일을 만듭니다.
Bundler.require :default
require 'asciidoctor-diagram'
require 'fileutils'
guard :shell do
extensions = {
png: :png,
gif: :gif,
jpg: :jpg,
jpeg: :jpeg,
}
compiled_exts = extensions.values.uniq
watch(%r{doc/images/.+\.(#{compiled_exts * '|'})}) {|m|
puts m[0], "\n"
FileUtils.cp(m[0], 'build/doc/images/')
}
end
guard :shell do
watch(/(.*).adoc/) {|m|
## convert target doc
print m[0],"\n"
Asciidoctor.convert_file m[0], to_dir: "build/"+m[0][0..m[0].rindex('/')], safe: :unsafe
## convert index doc
Asciidoctor.convert_file 'doc/index.adoc', to_dir: 'build/doc', safe: :unsafe
}
end
guard 'livereload' do
extensions = {
css: :css,
scss: :css,
sass: :css,
js: :js,
coffee: :js,
html: :html,
png: :png,
gif: :gif,
jpg: :jpg,
jpeg: :jpeg,
# less: :less, # uncomment if you want LESS stylesheets done in browser
}
rails_view_exts = %w(erb haml slim)
# file types LiveReload may optimize refresh for
compiled_exts = extensions.values.uniq
watch(%r{public/.+\.(#{compiled_exts * '|'})})
extensions.each do |ext, type|
watch(%r{
(?:app|vendor)
(?:/assets/\w+/(?<path>[^.]+) # path+base without extension
(?<ext>\.#{ext})) # matching extension (must be first encountered)
(?:\.\w+|$) # other extensions
}x) do |m|
path = m[1]
"/assets/#{path}.#{type}"
end
end
# file needing a full reload of the page anyway
watch(%r{app/views/.+\.(#{rails_view_exts * '|'})$})
watch(%r{app/helpers/.+\.rb})
watch(%r{build/doc/(.*)})
end
# Add files and commands to this file, like the example:
# watch(%r{file/path}) { `command(s)` }
#
# guard :shell do
# watch(/(.*).adoc/) {|m|
# Asciidoctor.convert_file
# }
# end
#
#
guard 'livereload' do
watch(%r{build/doc/.+\.(css|js|html)$})
end
이 설정 파일은 doc 폴더를 모니터링하다가 .adoc 파일에서 변경이 발생하면 이를 빌드하여 build/doc 에 넣는 기능을 수행합니다. 거기에 livereload 설정이 되어 있기 때문에 크롬에서 바로 보면서 작업할수 있습니다.
그렇게 어려운 코드가 아니니 적당히 수정해서 사용하시면 됩니다.
터미널에서 다음과 갈이 실행할수 있습니다.
bundle exec guard start
샘플 asciidoc 작성
doc 폴더에 sample.adoc을 생생합니다.
= Hello
== Hello world
this is sample file
[ditaa]
....
+-------------+
| Asciidoctor |-------+
| diagram | |
+-------------+ | PNG out
^ |
| ditaa in |
| v
+--------+ +--------+----+ /---------------\
| | --+ Asciidoctor +--> | |
| Text | +-------------+ | Beautiful |
|Document| | !magic! | | Output |
| {d}| | | | |
+---+----+ +-------------+ \---------------/
: ^
| Lots of work |
+-----------------------------------+
....
저장하고 나면 build/doc/sample.html 파일과 build/doc/dia-xxxx.png 파일이 만들어지면 됩니다. (guard가 실행중이여야 합니다.)
미리보기
asciidoc을 작성하는데 atom이 좋습니다. atom의 asciidoc 플러그인은 이미지를 copy & paste하면 자동으로 파일로 만들어 주는 기능이 있습니다.
vs code나 atom등은 각자 asciidoc 미리 보기 플러그인을 제공하지만 각자 문제가 많습니다.
intellij 의 asciidoc 플러그인을 swing 모드로 세팅하고 보는게 제일 정확한 미리보기 기능입니다.
하지만 위의 방법들은 단점이 많습니다. 폰트가 이상하거나 다이어그램이 이상하거나..
그래서 결국 크롬에서 열고 livereload를 사용하는게 제일 좋다고 생각합니다.
문서 구성
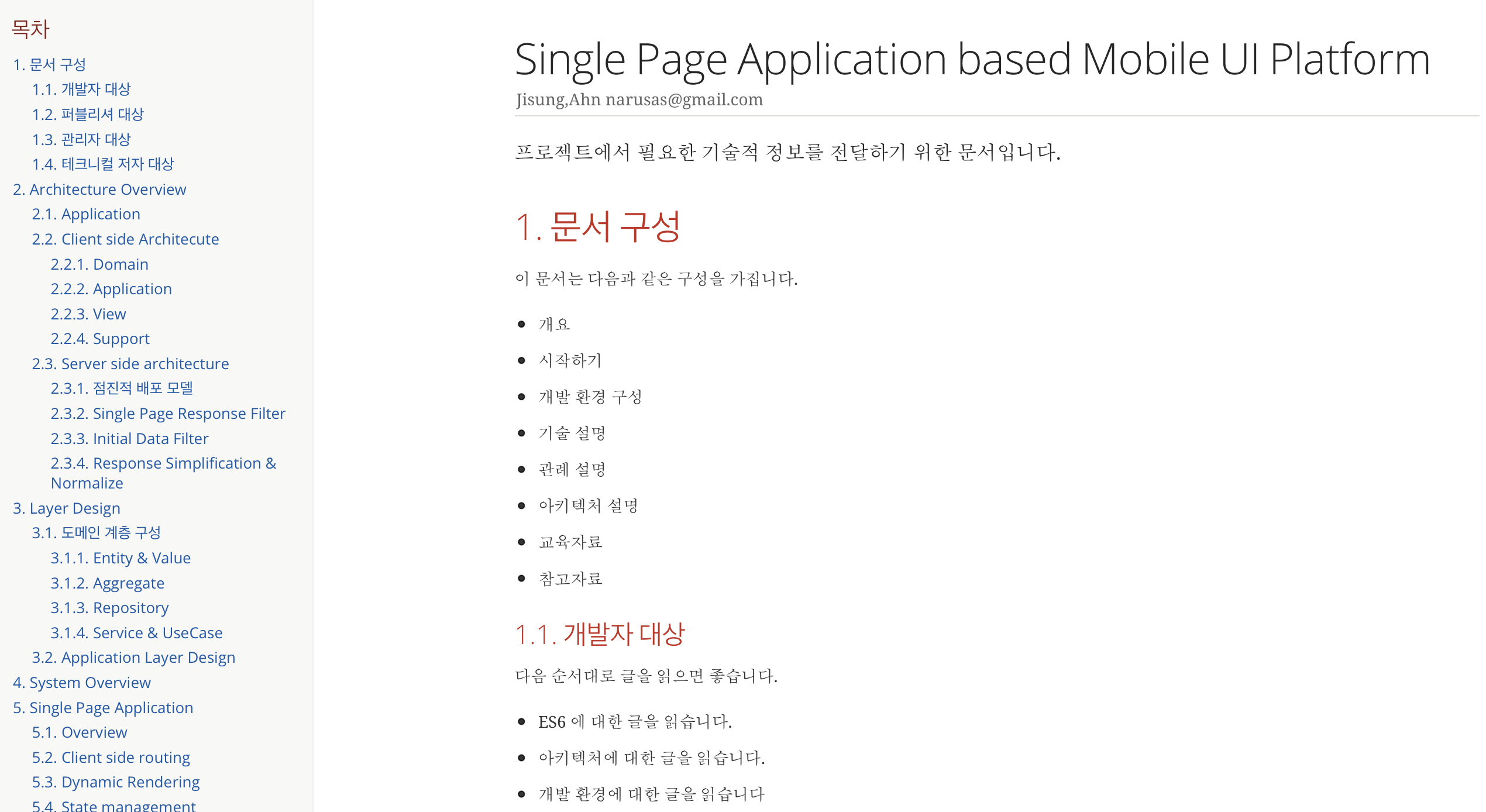
doc/index.adoc 은 전체 문서를 포괄해야 합니다.
= TItle 이름 john@gmail.com :toc: left :toc-title: 목차 :toclevels: 3 :sectnums: :sectlinks: 문서에 대한 설명을 간략히 합니다. include::document-overview.adoc[leveloffset=+1] include::architecture-overview.adoc[leveloffset=+1] include::layer-design.adoc[leveloffset=+1] include::system-overview.adoc[leveloffset=+1] include::spa-basic.adoc[leveloffset=+1]

Tip: PlantUml을 github pages에서 사용하기
문서의 메타 정보에 plantuml-server-url
= Asciidoc을 이용한 기술 문서 작성 Jisung, Ahn <narusas.gmail.com> v1.0, 2018-05-02 :plantuml-server-url: https://www.plantuml.com/plantuml :showtitle: :page-navtitle: Asciidoc을 이용한 기술 문서 작성 :page-description: Asciidoc을 이용한 기술 문서 작성에 대해 다룹니다. :page-tags: ['asciidoc','asciidoctor','technical writing'] :page-root: ../../../
문서 중간에 plantuml 문서를 포함시키면 됩니다.
[plantuml] .... autonumber title Initial participant Alice participant Tom Alice -> Tom: hello Tom -> Alice: hello response ....
Failed to generate image: undefined method `to_sym' for nil:NilClass autonumber title Initial participant Alice participant Tom Alice -> Tom: hello Tom -> Alice: hello response
참고가 되셨기를.
asciidoc
asciidoctor
technical writing